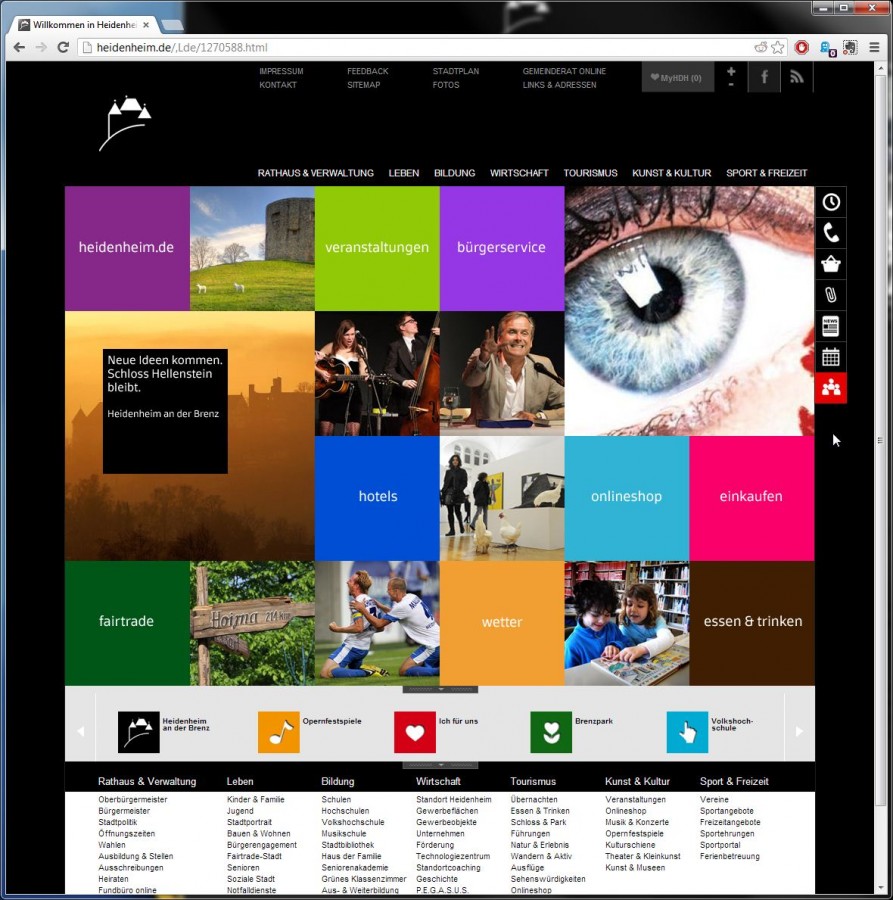
Ein Facebookbeitrag der Heidenheimer Zeitung machte mich auf die neue Homepage der Stadt Heidenheim aufmerksam. Im bunten Kacheldesign – ähnlich der Windows 8 Oberfläche, präsentiert sich meine Heimatstadt ab sofort im Web. Wenn der erste Eindruck positiv ausfiel, steckt der Teufel leider im Detail.

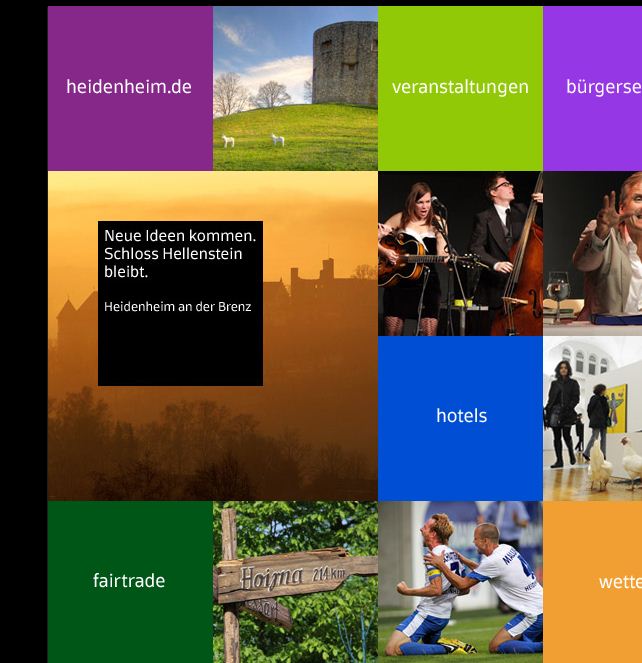
Wir sehen zuerst große farbige Kacheln, kombiniert mit Bildern die durch menschliche Aspekte und gute Farben Emotionen wecken sollen und es auch tun. Man mag über das Windows 8 ähnliche Layout und Design streiten – im Prinzip gefällt mir diese abstrakte Variante der Gestaltung ohne viel Dekoration und Schnick Schnack. Durch einfache Formen zusammen mit guter Typographie und den richtigen Farben kann man viel erreichen.
Viel Schwarz prägt die Seite, aber ich finde sofort an dem bekannten Logo (Schloss Hellenstein Konturen) auf dunklem Hintergrund gefallen. Wir kannten die Seite bisher mit dem Krankenhausgrün, bzw. Türkis der Stadt Heidenheim. Der erste Eindruck, diese ersten drei wichtigen Sekunde auf einer Seite, sind gut. Wenn ein Besucher jetzt schon den Tab im Browser schließen würde, könnte man die Seite sofort als großen Fehler bezeichnen.
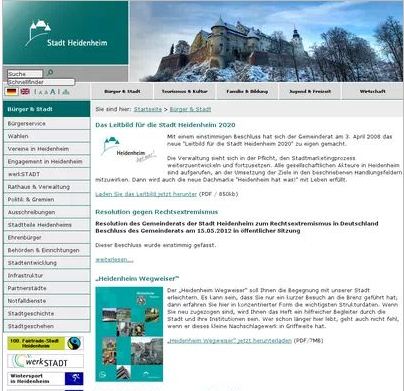
 Zur Erinnerung: Die alte Heidenheimer Webseite präsentierte sich in etwa so. Der Screenshot ist aus dem Google Cache der gerade sehr schnell mit dem neuen Design gefüllt wird. Eine grau-türkise Farbwahl, zusammen mit einer üblichen Kopfnavigation und vielen Unterpunkten am Seitenrand. Ein aktuelles Bild des Schloss Hellenstein zierte den wirklich sehr umfangreichen Inhalt. Die Seite hat jedes wichtige Thema beschrieben und sogar für kleine Dinge wie Grillplätze eine Unterseite bereitgestellt, auf der sich Bilder und ein kurzer Text fand.
Zur Erinnerung: Die alte Heidenheimer Webseite präsentierte sich in etwa so. Der Screenshot ist aus dem Google Cache der gerade sehr schnell mit dem neuen Design gefüllt wird. Eine grau-türkise Farbwahl, zusammen mit einer üblichen Kopfnavigation und vielen Unterpunkten am Seitenrand. Ein aktuelles Bild des Schloss Hellenstein zierte den wirklich sehr umfangreichen Inhalt. Die Seite hat jedes wichtige Thema beschrieben und sogar für kleine Dinge wie Grillplätze eine Unterseite bereitgestellt, auf der sich Bilder und ein kurzer Text fand.

Das Design ist erstklassig, wenn man sich nicht für den Inhalt interessiert.
Sind wir ehrlich. Wir lassen uns sehr leicht beeindrucken. Ein paar tolle, große Bilder zusammen mit Schlagworten und man hat das erste Interesse in uns geweckt. Ein Kind lächelt mich an, die Sonne scheint über dem Schloss Hellenstein und ein schwäbisches Schild verschafft mir mein Gefühl für Heimat.
Hinter Design steckt aber noch viel mehr als schön auszusehen. Ich möchte darüber jetzt keinen Roman verfassen – das haben bereits klügere Personen ausgezeichnet getan – aber es sei gesagt: Design ist alles was wir als Besucher sehen oder auch nur indirekt erleben, es ist die Schnittstelle zwischen den Informationen und der Technik der Seite zu uns, dem Betrachter.
Machen wir ein Experiment. Sie rufen die Startseite von heidenheim.de auf und möchten etwas zu den vorher erwähnten Grillplätzen finden. Der Besucher hält eventuell nach der Suchfunktion ausschau – und findet sie nicht.

Die Startseite enthält viel zu viel – aber immer noch zu wenig.
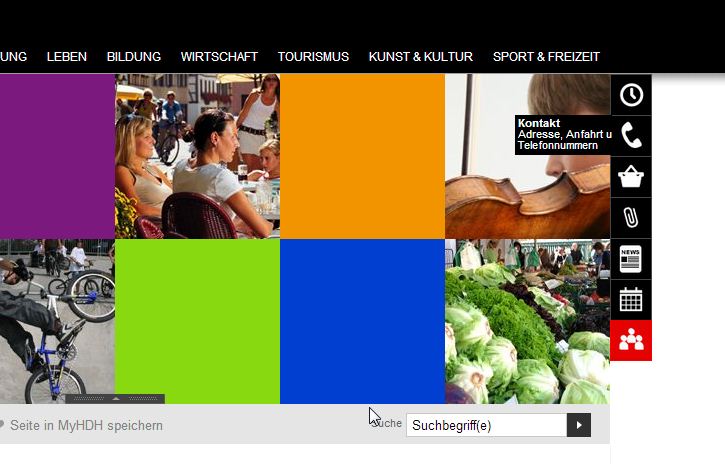
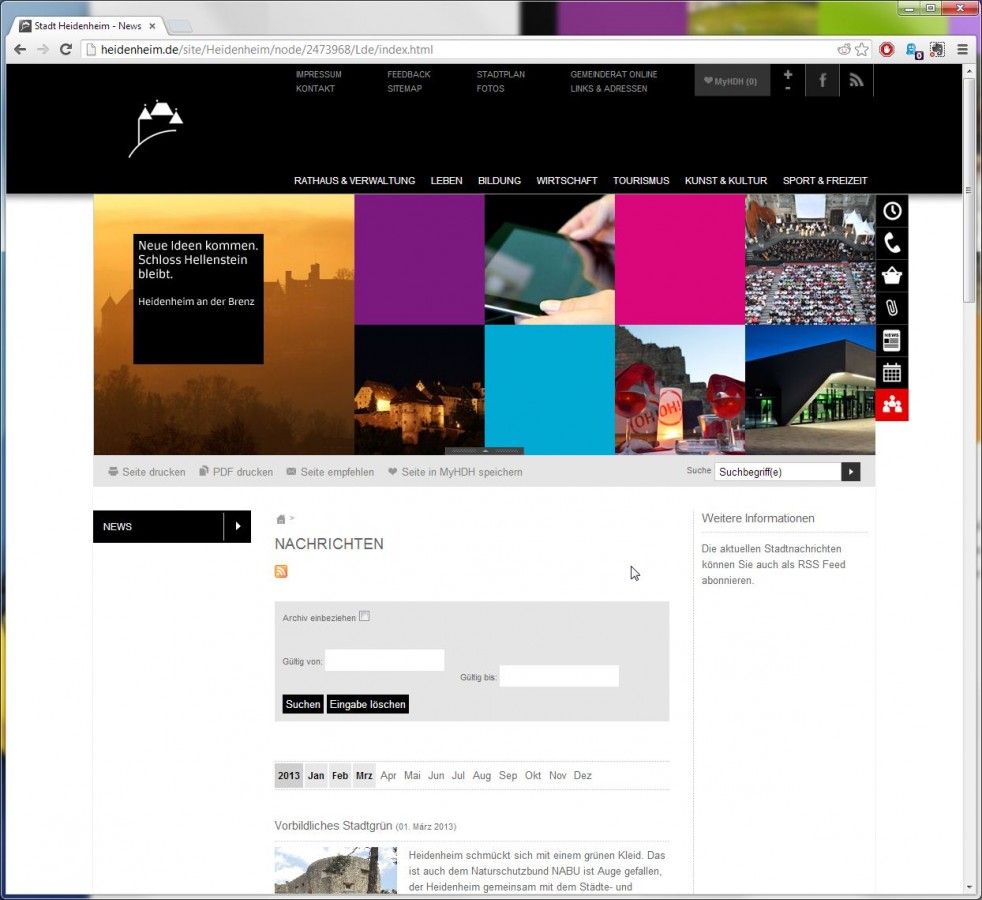
Die Startseite enthält keine sichtbare Suchbox und auch keinen Verweis auf eine solche (Menupunkt “Suche” oder ein Icon mit der Suche zum klicken). Erst nachdem wir eine beliebige Seite aufrufen sehen wir die bekannte Eingabemaske sehr klein, rechts oben auf dem Bildschirm. Die Startseite ist aber nicht leer. Nein, ganz im Gegenteil: Sehr viele Elemente kämpfen um die Aufmerksamkeit des Besuchers.

Fangen wir oben an. Das Logo hat schönen Freiraum und entfaltet seine Wirkung. Ein bisschen vermisse ich den “Heidenheim” Schriftzug hier. Rechts kommen leicht ausgegraute Menupunkte zu den typischen, allgemeinen Seiten die man entweder hier oder in der Fußzeile der Seite platzieren kann. Was “MyHDH” bedeutet und warum die +/- Icons nicht funktionieren wird dem Besucher aber nicht sofort klar. Darunter haben wir in normaler Fließtextgröße die eigentliche Navigation. Mehr dazu später.
Das große Raster mit den Kacheln ist der Platzhirsch der Startseite und im Grunde auch eine gute Idee. Nur wird einem nicht klar, ob und was man anklicken kann da jedes visuelle Feedback (also ein “Hover” Effekt wie Farbänderung, anders formatierter Text oder Bewegung) fehlt. Nur der Mauscursor ändert sich. Das ist zu wenig für den Durchschnittbesucher.

Wollen die mich überhaupt auf der Seite haben?
“Neue Ideen kommen”. Und wer jetzt denkt, dass der Klick auf die größte Kachel weiter in die Seite führt liegt falsch. Wir landen auf einer neuen Webseite mit einem Panorama vom Heidenheimer Schloss Hellenstein. Der Platzhirsch der Startseite lenkt Besucher also gleich wieder von der Seite weg, ohne Möglichkeit der Rückkehr. “Hallo, wir sind eine schöne Stadt aber das seht ihr nur, wenn ihr schnell wieder von unserer Homepage verschwindet”.
Weiter unten finden wir einen “Slider”, der bestimmte Teile der Seiten hervorheben soll. Also Seiten, die wohl nicht mehr ins Raster gepasst haben aber trotzdem auf der Startseite Platz finden möchten. Ignorieren wir das Geruckel im Internet Explorer 8 (7% der Besucher ) und klicken auf den Link öffnet sich wieder ein Browserfenster mit der Zielseite. Wir sind zwar immer noch auf der Heidenheim Homepage, man möchte aber ganz im 2001er Stil neue Fenster dem Benutzer aufzwingen. Freunde der Memekultur dürfen sich jetzt Zoidberg mit “You are bad and you should feel bad” vorstellen.

Eckstein, Eckstein, alles muss versteckt sein.
Betrachten wir die Newsseite (Nicht zu finden? Rechts unter dem Icon mit der Zeitung ). Ich halte die ganze “Below the Fold” Geschichte ebenso unsinnig da Besucher einfach immer ihr Mausrad drehen und scrollen. Trotzdem braucht man nicht den Inhalt unnötig hinter vielen Elementen verstecken. Also: Das RSS Icon nach rechts packen, die Suche im Archiv ans Ende der Seite und dann findet der geneigte Betrachter auch die Artikel.
Allgemein ist leider wenig Fokus auf den Inhalt gesetzt. Eine normale Seite hat nur einen kurzen Textblock in der Mitte. Darüber liegen viele Bilder, eine Leiste mit “My HDH” Funktion und Suche sowie der schwarze Kopfbereich. Neben dem eigentlichen Inhalt finden wir noch 2 Mitstreiter im Kampf um die Aufmerksamkeit. Eine linke Seitenleiste die nicht immer funktioniert. Sobald wir in eine Elternseite wechseln kommt:

(Hier hat wohl Technik und Planung versagt, wenn die Seiten leer sind und auch nichts anzeigen)
Die andere Seite glänzt auch nicht gerade: Die Tipps und Hinweise mögen hilfreich sein, aber wenn diese Seitenleiste die Hauptinformation transportieren muss und soll ist auch hier etwas schief gegangen. Beispiel? Beispiel!

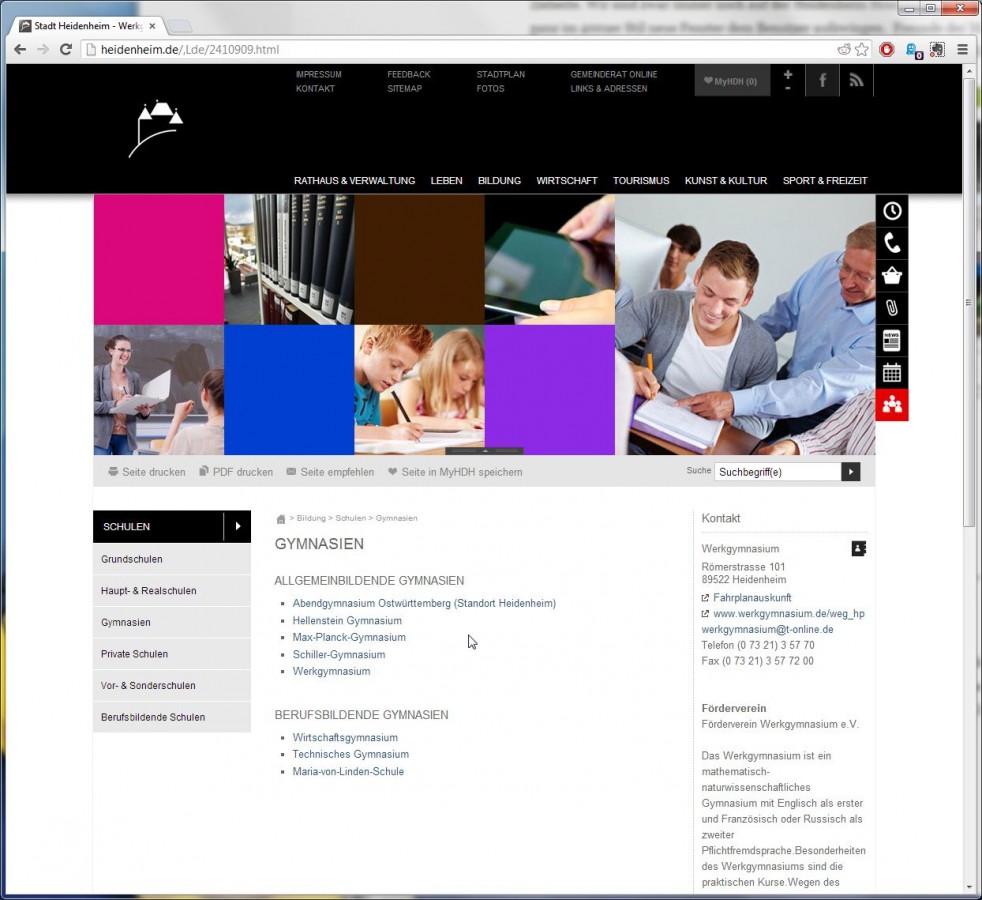
23 % der Seitenbreite für den Inhalt
Auf der alten Homepage war für jede Schule eine Unterseite angelegt. Mit Bild, kurzem Text und allen relevanten Informationen wurde der Besucher informiert. Jetzt klicken wir eine Schule z.B. unter Gymnasien an und nach dem Laden der Seite hat sich offensichtlich erstmal nichts geändert? Die rechte Spalte enthält nun alle Informationen zur ausgewählten Schule. Auf 230px gequetscht. Nur der Seitentitel (… – Werkgymnasium – …) und die rechte Spalte zeigen mir, das ich das Werkgymnasium betrachte. Kein Highlight im Text, keine größere Überschrift oder ein anderes Bild obem im Kopf. Viele Seiten sind leider so aufgebaut.
(Hier noch ein kleines Lob: Die externen Links sind wunderbar mit einem Icon gekennzeichnet.)
Do the Harlem Shake
Allgemein ist die ganze Seite überladen mit Effekt, Animationen und Aktionen bei Mausbewegung. Ich kann alles mögliche Anklicken. Mal verschwindet ein Teil der Seite, ein anderes Mal bin ich wo ganz anders oder mein ganzer Bildschirm wird dunkel um die Navigation zu präsentieren. Hektik macht sich breit und ich denke, gerade ältere und gerade nicht technik-affine (ältere) Nutzer werden sich hier oft hilflos führen. Die Seite schafft kein Vertrauen und Einheitlichkeit.

Suchmaschinen werden Heidenheim nun verfluchen.
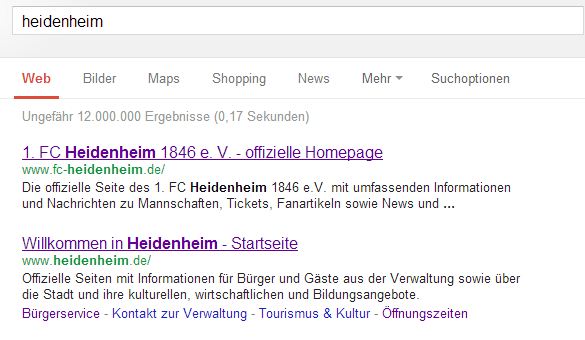
Achung: Jetzt wird es technisch. Machen wir ein kleines Ratespiel. Welche Seite verbirgt sich unter folgender URL:
![]()
Die Antwort “1333436″ ist leider falsch. Es ist die Sportseite.
Ich bin kein großer Verfechter von Suchmaschinenoptimierung und Pageranking. Aber ein paar Grundkonzepte aus diesem Bereich helfen, dass die Seite gefunden wird. Dazu gehören unter anderen auch ordentliche und lesbare URLs, also Adressen der Seite. Google bewertet diese viel besser und auch für einen Menschen kann es einfacher sein, sich auf der Seite zurecht zu finden. Kryptische URLs mit Zahlen von DatenbankIDs sind einfach schlechter Stil und gehören vermieden. Besser wäre also heidenheim.de/sport/vereine.html anstatt heidenheim.de/,Lde/1334830.html .

Diese neuen URLs haben noch ein viel größeres Problem geschaffen. Alle alten Links zur neuen Heidenheimseite sind unbrauchbar. Zwar wird Google die im Bild zu sehenden Verweise schnell anpassen, aber wieviele Vereinsseiten und kleinere Unternehmen verlinken auch Heidenheim und müssen nun ihre Seiten dementsprechend anpassen. Wieder ein Minuspunkt in der Suchmaschinenoptimierung.
Im Idealfall hätte man darauf geachtet, dass die URLs bestehen bleiben, oder zumindest auf die neue Adresse verweisen. Technisch kann man dies sehr einfach mit einer .htaccess (oder dem Server entsprechenden Technik) umsetzen. Kein Hexenwerk, machen gute Agenturen und Entwickler bei Seitenmigrationen so.
Liebe Stadtverwaltung, wir brauchen schnelles Internet.
Kommen wir zum technischen Part. Ladezeiten. Wir können es nicht leiden, wenn Webseiten “gefühlt” lange zum Laden und Anzeigen brauchen. Besucher die nicht über eine dicke DSL Leitung verfügen ärgern sich um so mehr, wenn heutige Entwickler viele Daten über die Leitung senden. Dann braucht der Seitenaufbau sehr lange und der Frustfaktor steigt.

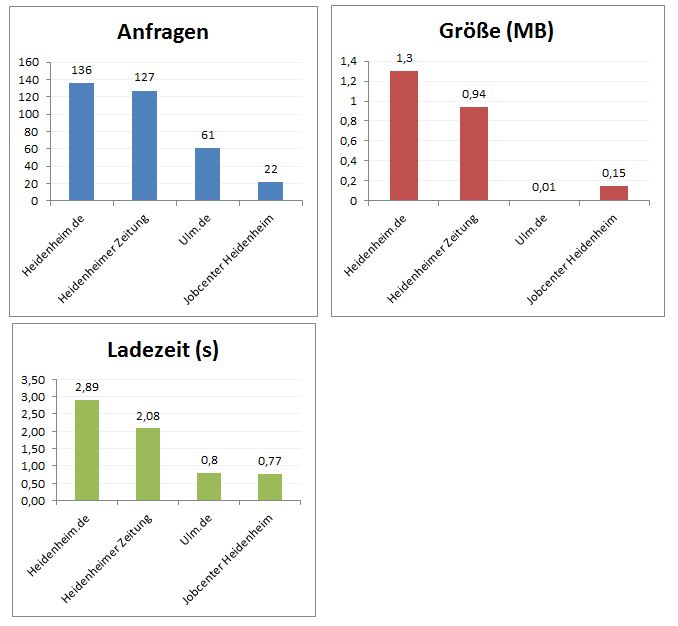
(Seitenrequests, Seitengröße in MB und Ladezeiten in Sekunden / Kleiner = besser)
Die Anzahl an Anfragen an den Server ist eher für den Server selbst wichtig – da eine Belastung. Der Benutzer merkt aber viele Anfrage dennoch.
Die Seitengröße ist da schon wichtiger. Die tatsächlich übertragenden Daten beim ersten Aufrufen wurden gemessen. Und 1.3MB für eine Startseite ist sehr viel, vor allem da kein Caching (Also Zwischenspeicherfunktionen) des Browser genutzt wird (Stichpunkt HTTP Header, ferner auch gzip). Die Seitengröße resultiert aus den vielen Bildern. Im Kontrast dazu steht Ulm, hier ist praktisch kein Bild auf der Startseite und alles sehr minimalistisch.
Gut Ding will Weile haben. Die Ladezeit, also der Zeitraum bis die Seite heruntergeladen und vom Browser gerendert worden ist, ist sehr hoch. Fast drei Sekunden lang wartet der Benutzer . Das kann an einem langsamen Servern, vielen Scripten und Daten liegen. Diese Seitengeschwindigkeit ist darüber hinaus wohl auch ein Messwert für Suchmaschinen.
(Alle Tests unter Windows 7, Google Chrome mit DSL16000 ausgeführt)
Wie macht man eine Seite schneller?
Wir gehen noch ein bisschen weiter ins technische. Es besteht die Möglichkeit, viele Bilder der Startseite einfach mit CSS und HTML zu ersetzen. Für eine Farbe + ein Wort brauche ich kein Bild. Um gleich zwei Fliegen mit einer Klappe zu schlagen, könnte man die vielen Effekte und Animationen kürzen und somit auch entsprechende jQuery Plugins sparen. Auf der Serverseite hilft die Technik gzip (Komprimierung) sowie das Caching von Seiten ein bisschen.

(Besser wäre hier richtiges HTML anstatt dem Bild)
Mein Fazit
Es war endlich Zeit für eine neue Heidenheimer Homepage. Es wurden auch viele Dinge richtig gemacht und auch gut umgesetzt. Nur leider hapert es am Inhalt und an den Grundlagen. Ich habe den Eindruck, man wollte möglichst viel neues und “tolles” einbauen, vergaß aber in der augenscheinlich kurzen Planung den Inhalt und die Seite selbst.
Jede Seite hat Fehler und gerade nach dem Start gibt es Ungereimheiten. Wenn wir eigene Seiten starten ist auch nicht immer alles perfekt. Meiner Meinung nach hingegen, wurde aber schon bei der Konzeption der neuen Heidenheimer Seite viel vergessen oder sogar absichtlich unter den Tisch gekehrt. Eine richtige Analyse der alten Seiten und eine gute Planung der neuen würden Fehler wie falsche Inhaltsstrukturen und Links zu externen Seiten verhindern. Auch die leeren Elternseiten machen keinen guten Eindruck.
Positiv zu erwähnen sei noch der Datenschutz. Häufig wird einfach der Facebookbutton eingebunden und ein oder mehrere Analysetools (Google Analytics z.B.) schnüffeln dem Besucher hinterher. Das ist bei der Heidenheimer Webseite nicht so. Und das ist gut.
Technisch möchte ich noch viel mehr anmerken – der Profi blickt in den Quelltext- aber das sprengt den Rahmen hier. Wer mehr erfahren möchte darf mich aber gerne kontaktieren. Ich helfe und erkläre gerne.
Pro/Contra Liste
Positiv und überzeugend …
- sind die Farben und Bilder.
- ist die Platzierung des Logos mit Freiraum
- ist der Datenschutz.
- ist auch die geringe Fehlerzahl (Codierung, XSS, einfache SQL Lücken)
- Viel zu überladene Seiten
- Keine saubere Struktur in der Navigation und im Inhalt
- Viele alte Inhalte sind verschwunden oder schlechter aufgemacht (Schulen, Englische Version, …)
- URLs unleserlich und viele Links führen jetzt ins Leere
- Seite wird wohl bei langsamen Internetanschlüssen sehr lange zum Laden brauchen
- Kein Eindruck einer offiziellen Stadthomepage.
Schon vor meinem Studium der Wirtschaftsinformatik interessierte ich mich sehr stark für Webdesign und Webentwicklung. Diese Interessen konte ich im letzten Jahr sehr stark mit Fachwissen durch Vorträge, Bücher und Artikel sowie eigenen Erfahrungen stärken. Ich bin Mitgründer der Webagentur conclurer. Dort haben wir bereits einige Seiten für Kunden umgesetzt und werden bald unser größtes Projekt veröffentlichen.
Kontakt: mail@ philippreiner.info oder auf Twitter unter @whysonervous


Ein sehr lobenswerter, detaillierter und objektiver Beitrag!
Vielen dank für den sehr ausführlichen und überaus kompetenten Bericht! Da kann man als angehender Webdesigner noch einiges von lernen. Schön wäre, wenn die Verantwortlichen der Heidenheim-Seite den Artikel wahrnehmen und entsprechende Änderungen einleiten würden, denn was hilft ein hübsches modernes Design, wenn Struktur und Inhalt eine Katastrophe sind und die Seite unbenutzbar machen. ;)
free cell phone number lookup by name You can certainly see your bafdekededdf